
En este artículo te vamos a explicar como puedes hacer que un PDF que tiene el fondo de color blanco puedas pasarlo a negro para una mejor lectura en ambientes con poca luz.
Este «Truco» te será de utilidad para cualquier archivo PDF, ya que usaremos Adobe Acrobat Reader para habilitar esta función.
Primero de todo, tienes que descargar Adobe Acrobat Reader desde la página oficial.
Una vez lo tengas instalado, siguie los pasos a continuación para habilitar la lectura en modo oscuro.
Cómo cambiar el color del fondo en Adobe Acrobat Reader
Antes de todo, abre el archivo PDF que quieres leer con Adobe Reader, si no es el programa predeterminado, haz clic derecho sobre el archivo y selecciona Abrir Con.. y elige Adobe Acrobat Reader.
Con el PDF abierto, ahora toca cambiar la configuración para cambiar el color de el fondo, siga las instrucciones a continuación.
- Vaya a Editar – Preferencias – Accesibilidad.
- Asegúrese de que la casilla «Reemplazar colores del documento» esté marcada y haga clic en Color personalizado.
- Haga clic en el color «Fondo de página» y luego seleccione «otro color». Aquí está mi configuración de color neutral personalizada:

Adicionalmente, también puedes cambiar el color del texto, por ejemplo por uno de color gris, para que el contraste no sea tan alto.
Cambiar el color de fondo de un PDF abierto en Chrome
Si por cualquier razón no puedes instalar Adobe Acrobat Reader, te enseñaremos un truco que puedes utilizar para activar el modo oscuro en el visualizador de PDF por defecto de Google Chrome.
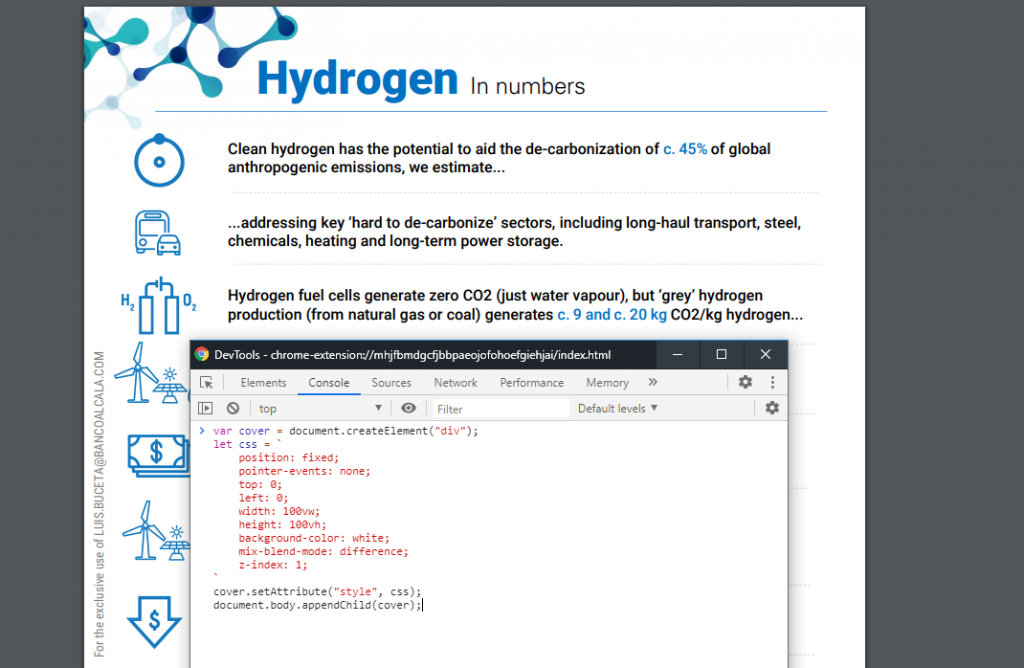
Para ello, debes acceder a la consola de el navegador, lo puedes hacer haciendo click derecho en el PDF abierto en chrome y a continuación presiona en inspeccionar. También puedes activarlo presionando Ctrl + Mayús + I.

Ahora selecciona la pestaña «Console» al lado de Elements, aquí es dónde debes pegar el siguiente código y darle a Enter.
var cover = document.createElement("div");
let css = `
position: fixed;
pointer-events: none;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background-color: white;
mix-blend-mode: difference;
z-index: 1;
`
cover.setAttribute("style", css);
document.body.appendChild(cover);
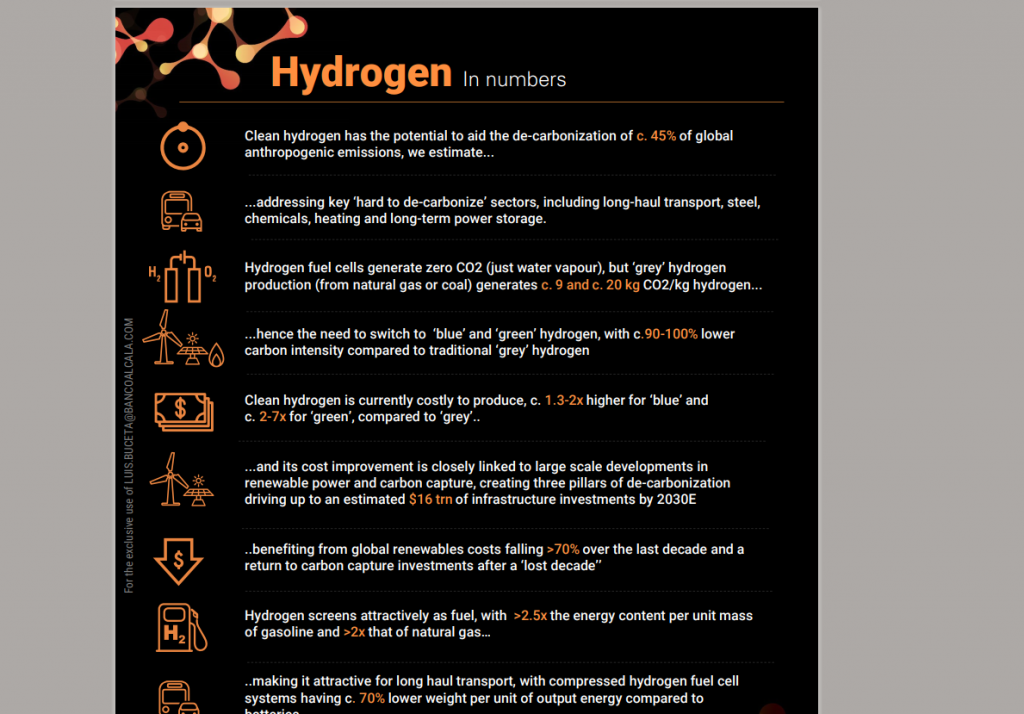
Como verás, el fondo blanco de el PDF habrá cambiado, al igual que los textos para que se puedan visualizar.
Si tienes conocimientos en CSS, puedes personalizar esos colores editando el código que hemos mencionado.
Esperamos que te haya servido de ayuda esta guía, si tienes cualquier duda no dudes en dejárnosla en los comentarios.