
سنشرح في هذه المقالة كيف يمكنك عمل ملف PDF بخلفية بيضاء يمكنك تحويلها إلى اللون الأسود لقراءة أفضل في بيئات الإضاءة المنخفضة.
ستكون هذه "التلميح" مفيدة لأي ملف PDF ، لأننا سنستخدم Adobe Acrobat Reader لتمكين هذه الوظيفة.
بادئ ذي بدء ، يجب عليك تنزيل Adobe Acrobat Reader من ملف الموقع الرسمي.
بمجرد تثبيته ، اتبع الخطوات أدناه لتمكين القراءة في الوضع المظلم.
كيفية تغيير لون الخلفية في Adobe Acrobat Reader
بادئ ذي بدء ، افتح ملف PDF الذي تريد قراءته باستخدام Adobe Reader ، وإذا لم يكن البرنامج الافتراضي ، فانقر بزر الماوس الأيمن على الملف وحدد فتح باستخدام .. واختر Adobe Acrobat Reader.
مع فتح ملف PDF ، حان الوقت الآن لتغيير الإعدادات لتغيير لون الخلفية ، اتبع الإرشادات أدناه.
- انتقل إلى تحرير - التفضيلات - إمكانية الوصول.
- تأكد من تحديد المربع "استبدال ألوان المستند" وانقر فوق لون مخصص.
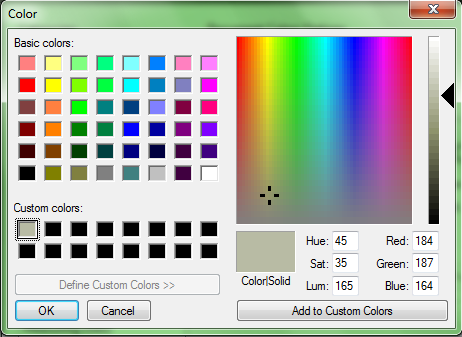
- انقر على لون "خلفية الصفحة" ثم اختر "لون آخر". هنا هو إعداد اللون المحايد المخصص الخاص بي:

بالإضافة إلى ذلك ، يمكنك أيضًا تغيير لون النص ، على سبيل المثال بلون رمادي ، بحيث لا يكون التباين مرتفعًا جدًا.
قم بتغيير لون خلفية ملف PDF المفتوح في Chrome
إذا لم تتمكن من تثبيت Adobe Acrobat Reader لأي سبب من الأسباب ، فسنعلمك حيلة يمكنك استخدامها لتنشيط الوضع المظلم في عارض PDF الافتراضي في Google Chrome.
للقيام بذلك ، يجب عليك الوصول إلى وحدة تحكم المتصفح ، ويمكنك القيام بذلك عن طريق النقر بزر الماوس الأيمن على ملف PDF المفتوح في الكروم ثم النقر فوق فحص. يمكنك أيضًا تنشيطه بالضغط على Ctrl + Shift + I.

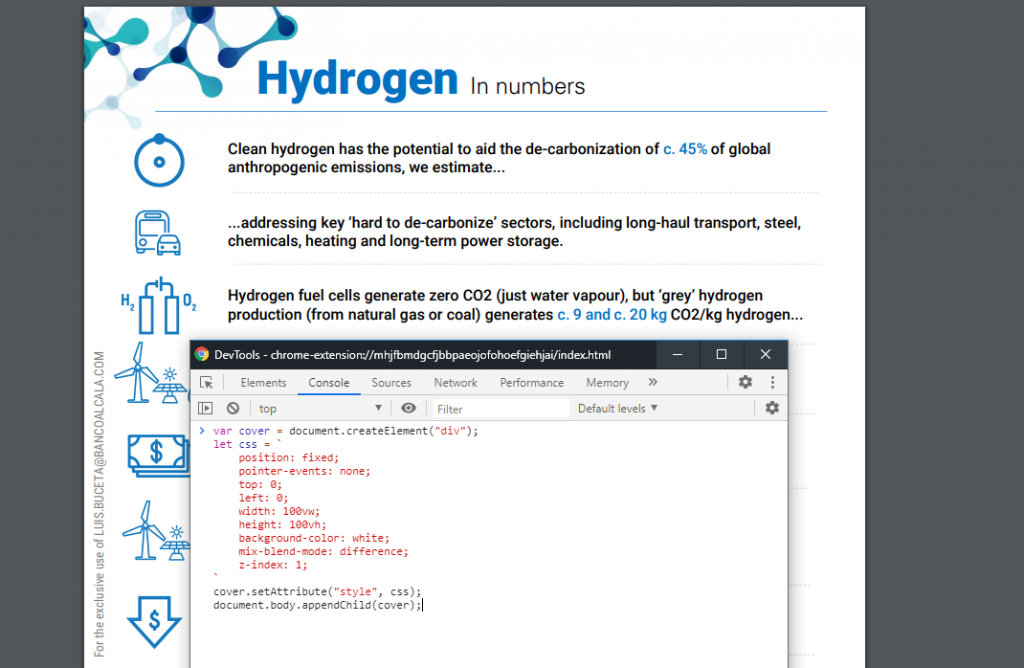
الآن حدد علامة التبويب «وحدة التحكم» بجوار العناصر ، وهذا هو المكان الذي يجب أن تفعله الصق الكود التالي واضغط على Enter.
var cover = document.createElement ("div") ؛ دع css = `الموضع: ثابت ؛ أحداث المؤشر: لا شيء ؛ أعلى: 0؛ اليسار: 0؛ العرض: 100vw ؛ الارتفاع: 100 فولت لون الخلفية: أبيض؛ وضع المزج: الاختلاف ؛ مؤشر z: 1 ؛ `cover.setAttribute (" style "، css) ؛ document.body.appendChild (غلاف) ؛
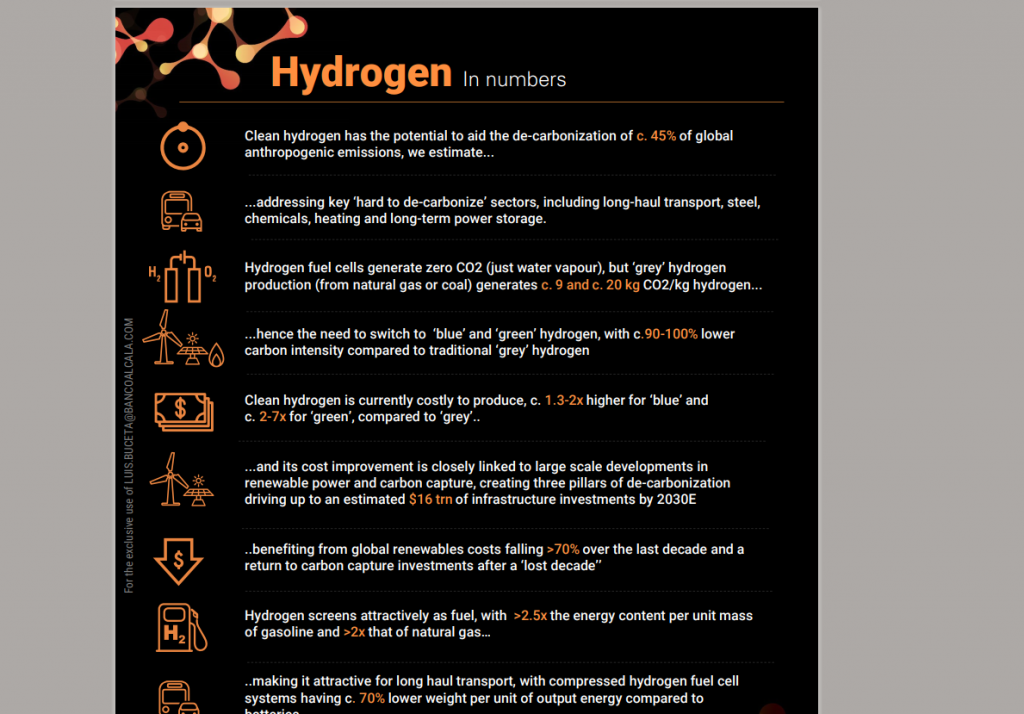
كما سترى ، فإن الخلفية البيضاء لملف PDF قد تغيرت ، وكذلك النصوص حتى يمكن عرضها.
إذا كانت لديك معرفة بـ CSS ، فيمكنك تخصيص تلك الألوان عن طريق تحرير الكود الذي ذكرناه.
نأمل أن يكون هذا الدليل مفيدًا لك ، إذا كان لديك أي أسئلة ، فلا تتردد في تركه في التعليقات.