
In questo articolo spiegheremo come puoi creare un PDF con uno sfondo bianco che puoi trasformare in nero per una migliore lettura in ambienti con scarsa illuminazione.
Questo "Suggerimento" sarà utile per qualsiasi file PDF, poiché utilizzeremo Adobe Acrobat Reader per abilitare questa funzione.
Prima di tutto, devi scaricare Adobe Acrobat Reader dal Sito ufficiale.
Una volta installato, segui i passaggi seguenti per abilitare la lettura in modalità oscura.
Come cambiare il colore di sfondo in Adobe Acrobat Reader
Innanzitutto apri il file PDF che vuoi leggere con Adobe Reader, se non è il programma predefinito, fai clic destro sul file e seleziona Apri con .. e scegli Adobe Acrobat Reader.
Con il PDF aperto, ora è il momento di modificare le impostazioni per cambiare il colore di sfondo, segui le istruzioni di seguito.
- Vai a Modifica – Preferenze – Accessibilità.
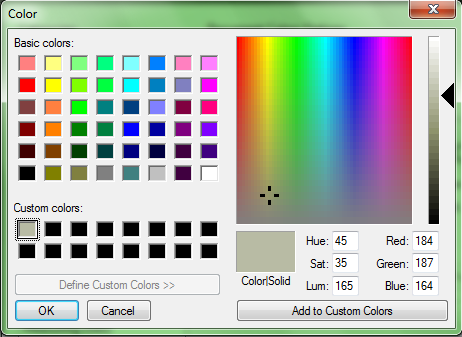
- Assicurati che la casella "Sostituisci i colori del documento" sia selezionata e fai clic su Colore personalizzato.
- Fare clic sul colore "Sfondo pagina" e quindi selezionare "altro colore". Ecco la mia impostazione personalizzata del colore neutro:

Inoltre, puoi anche cambiare il colore del testo, ad esempio con uno grigio, in modo che il contrasto non sia così alto.
Cambia il colore di sfondo di un PDF aperto in Chrome
Se per qualsiasi motivo non riesci a installare Adobe Acrobat Reader, ti insegneremo un trucco che puoi utilizzare per attivare la modalità oscura nel visualizzatore PDF predefinito di Google Chrome.
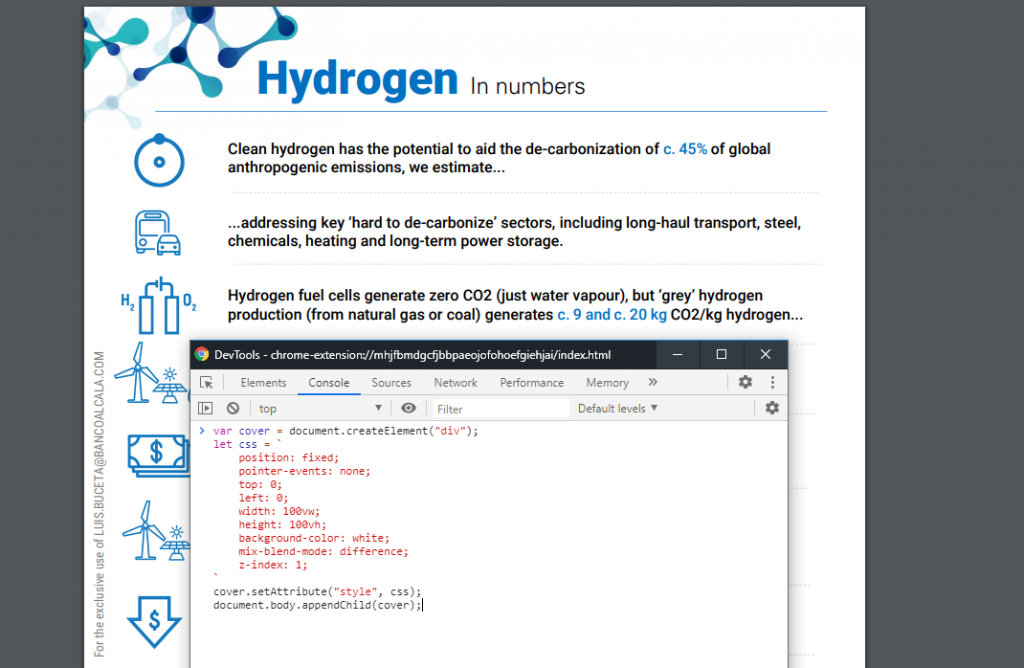
Per fare ciò, devi accedere alla console del browser, puoi farlo facendo clic con il tasto destro del mouse sul PDF aperto in Chrome e quindi facendo clic su ispeziona. Puoi anche attivarlo premendo Ctrl + Maiusc + I.

Ora seleziona la scheda «Console» accanto a Elementi, è qui che dovresti incolla il seguente codice e premi Invio.
var cover = document.createElement ("div"); let css = `posizione: fissa; eventi-puntatore: nessuno; in alto: 0; sinistra: 0; larghezza: 100vw; altezza: 100vh; colore di fondo: bianco; modalità mix-blend: differenza; indice z: 1; `cover.setAttribute (" stile ", css); document.body.appendChild (copertina);
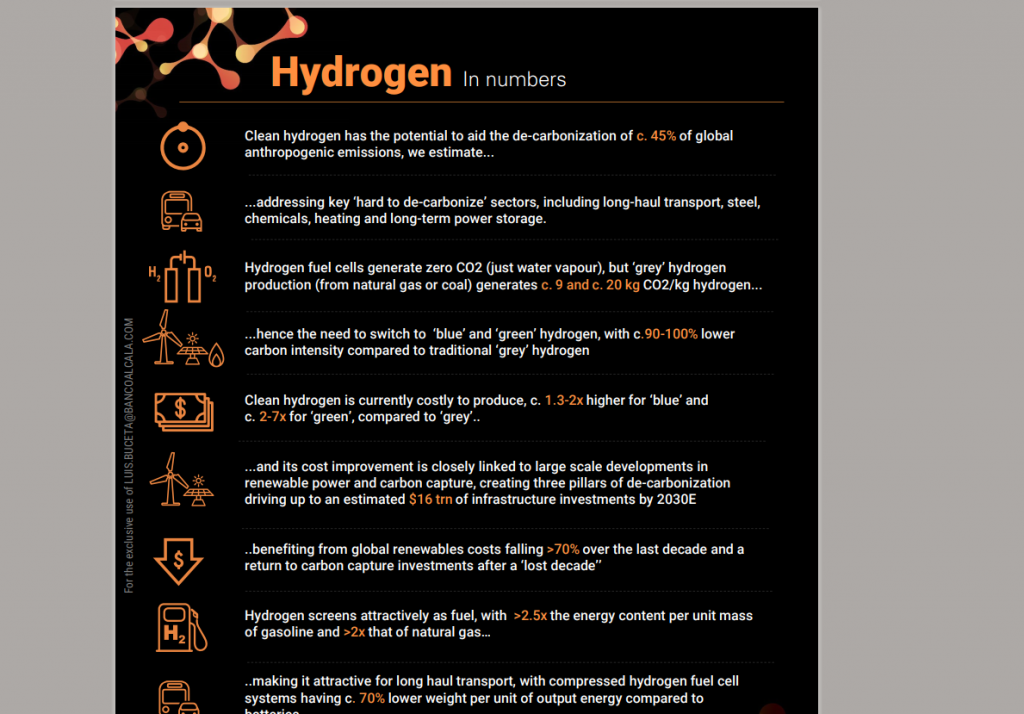
Come vedrai, lo sfondo bianco del PDF sarà cambiato, così come i testi in modo che possano essere visualizzati.
Se hai conoscenze CSS, puoi personalizzare quei colori modificando il codice che abbiamo menzionato.
Speriamo che questa guida ti sia stata utile, se hai domande, non esitare a lasciarla nei commenti.