
Dans cet article, nous allons expliquer comment vous pouvez créer un PDF avec un fond blanc que vous pouvez transformer en noir pour une meilleure lecture dans des environnements à faible luminosité.
Cette "Astuce" sera utile pour n'importe quel fichier PDF, puisque nous utiliserons Adobe Acrobat Reader pour activer cette fonction.
Tout d'abord, vous devez télécharger Adobe Acrobat Reader à partir du Page officielle.
Une fois que vous l'avez installé, suivez les étapes ci-dessous pour activer la lecture en mode sombre.
Comment changer la couleur d'arrière-plan dans Adobe Acrobat Reader
Tout d'abord, ouvrez le fichier PDF que vous souhaitez lire avec Adobe Reader, si ce n'est pas le programme par défaut, faites un clic droit sur le fichier et sélectionnez Ouvrir avec .. et choisissez Adobe Acrobat Reader.
Avec le PDF ouvert, il est maintenant temps de modifier les paramètres pour changer la couleur d'arrière-plan, suivez les instructions ci-dessous.
- Allez dans Édition - Préférences - Accessibilité.
- Assurez-vous que la case "Remplacer les couleurs du document" est cochée et cliquez sur Couleur personnalisée.
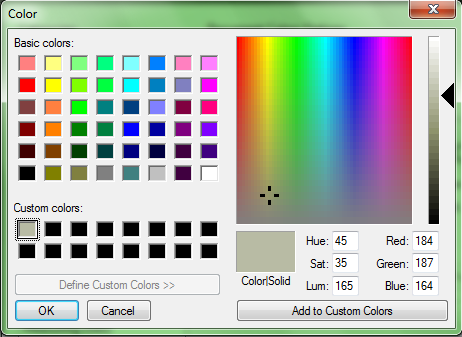
- Cliquez sur la couleur "Fond de page" puis sélectionnez "autre couleur". Voici mon réglage de couleur neutre personnalisé :

De plus, vous pouvez également modifier la couleur du texte, par exemple en gris, afin que le contraste ne soit pas si élevé.
Changer la couleur d'arrière-plan d'un PDF ouvert dans Chrome
Si, pour une raison quelconque, vous ne pouvez pas installer Adobe Acrobat Reader, nous vous apprendrons une astuce que vous pouvez utiliser pour activer le mode sombre dans la visionneuse PDF par défaut de Google Chrome.
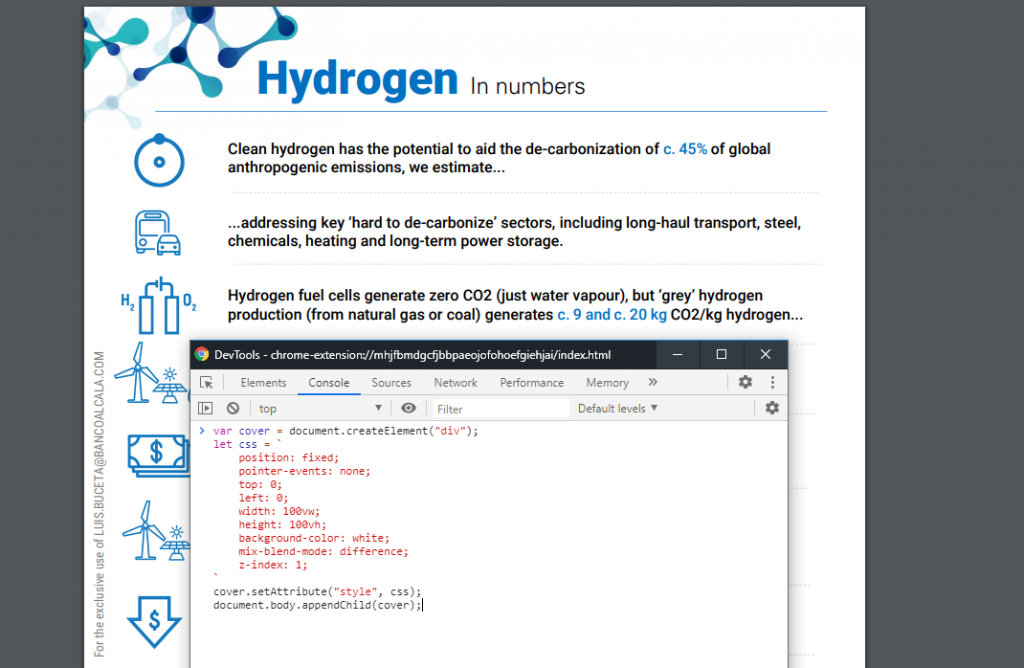
Pour ce faire, vous devez accéder à la console du navigateur, vous pouvez le faire en faisant un clic droit sur le PDF ouvert en chrome puis en cliquant sur inspecter. Vous pouvez également l'activer en appuyant sur Ctrl + Maj + I.

Sélectionnez maintenant l'onglet « Console » à côté d'Éléments, c'est ici que vous devriez collez le code suivant et appuyez sur Entrée.
var cover = document.createElement ("div"); let css = `position : fixe ; événements de pointeur : aucun ; haut : 0 ; à gauche : 0 ; largeur : 100vw ; hauteur : 100vh ; couleur de fond : blanc ; mix-blend-mode : différence ; indice z : 1 ; `cover.setAttribute (" style ", css); document.body.appendChild (couverture);
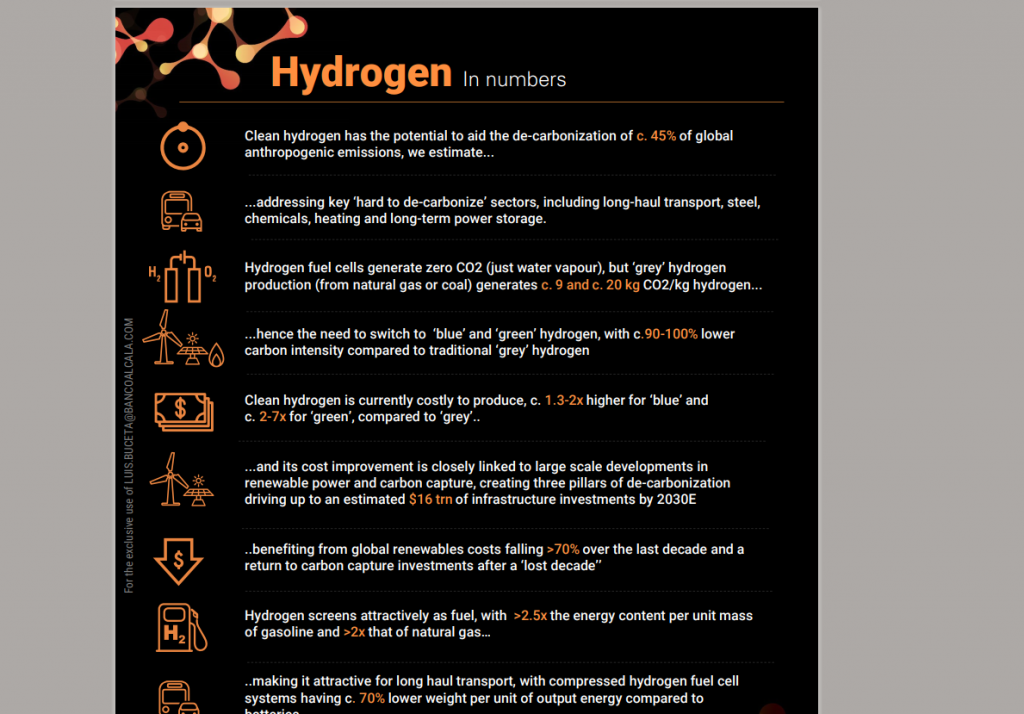
Comme vous le verrez, le fond blanc du PDF aura changé, ainsi que les textes pour qu'ils puissent être visualisés.
Si vous avez des connaissances CSS, vous pouvez personnaliser ces couleurs en éditant le code que nous avons mentionné.
Nous espérons que ce guide vous a été utile, si vous avez des questions, n'hésitez pas à le laisser dans les commentaires.