
In this article we are going to explain how you can make a PDF that has a white background that you can turn to black for better reading in low light environments.
This "Tip" will be useful for any PDF file, since we will use Adobe Acrobat Reader to enable this function.
First of all, you have to download Adobe Acrobat Reader from the official website.
Once you have it installed, follow the steps below to enable reading in dark mode.
How to change the background color in Adobe Acrobat Reader
First of all, open the PDF file you want to read with Adobe Reader, if it is not the default program, right click on the file and select Open With .. and choose Adobe Acrobat Reader.
With the PDF open, now it's time to change the settings to change the background color, follow the instructions below.
- Go to Edit – Preferences – Accessibility.
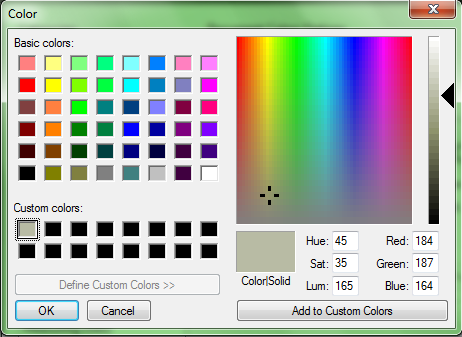
- Make sure the "Replace document colors" box is checked and click Custom Color.
- Click on the "Page Background" color and then select "other color". Here is my custom neutral color setting:

Additionally, you can also change the color of the text, for example by a gray one, so that the contrast is not so high.
Change the background color of a PDF open in Chrome
If for any reason you cannot install Adobe Acrobat Reader, we will teach you a trick that you can use to activate dark mode in Google Chrome's default PDF viewer.
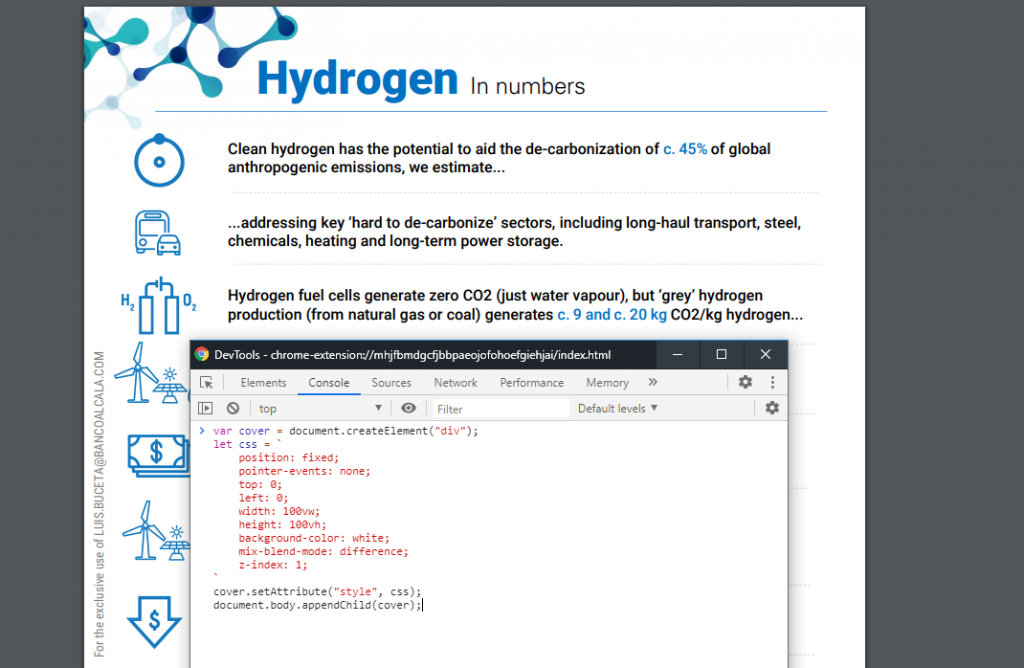
To do this, you must access the browser's console, you can do it by right-clicking on the PDF open in chrome and then clicking on inspect. You can also activate it by pressing Ctrl + Shift + I.

Now select the «Console» tab next to Elements, this is where you should paste the following code and hit Enter.
var cover = document.createElement ("div"); let css = `position: fixed; pointer-events: none; top: 0; left: 0; width: 100vw; height: 100vh; background-color: white; mix-blend-mode: difference; z-index: 1; `cover.setAttribute (" style ", css); document.body.appendChild (cover);
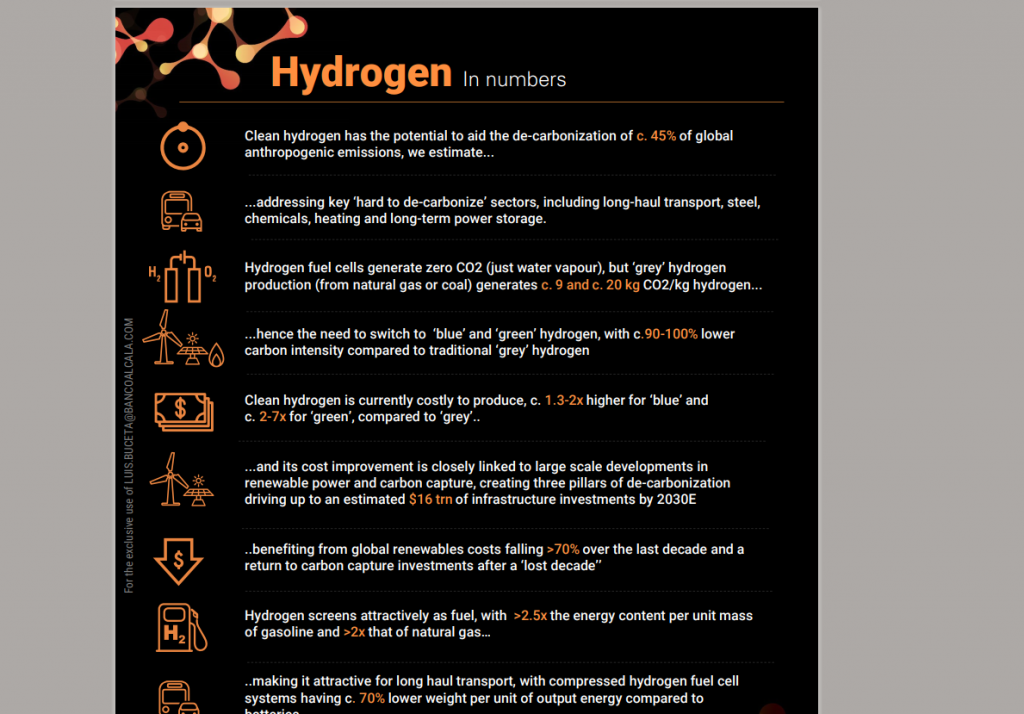
As you will see, the white background of the PDF will have changed, as well as the texts so that they can be viewed.
If you have CSS knowledge, you can customize those colors by editing the code we mentioned.
We hope this guide has been helpful to you, if you have any questions, do not hesitate to leave it in the comments.